Если для себя любимого и разовая акция, то CS там в доступе с обратной стороны(подрезать, отпаять). А так за те же деньги есть и побольше и сразу с CS. Правда TN а не IPS, но не факт что хуже.
Я заказал один, для интереса, может и не понравится в отличии от ssd1306 и st7735.
Для этого надо опция “копировать-вставить состояние пина”. digitalRead() - явно не справится. Готовых решений как синхронизировать состояния пина (ведомый) по состоянию заданного (ведущий) я не встречал.
А зачем такое извращение? SoftwareWire вполне себе работает на любых цифровых пинах.
Не подумалось чего то.
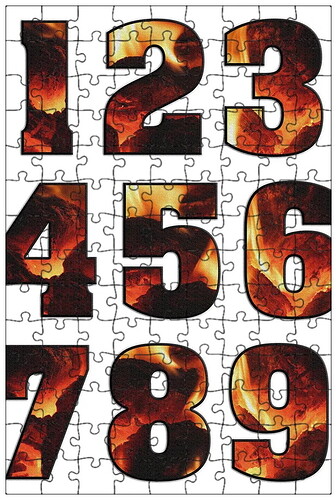
Нашёл цифры-пламя, можно индикацию сделать динамической - раз в минуту останавливать пламя (фиксировать числа).

Надо минимум 3-4 изображения на каждую цифру.
Блин, всё же ИИ прикольная штука. При полном отсутствии воображения и художественных навыков можно “сделать красиво”(с)
Направить бы ещё потенциал ИИ в плоскость практической пользы ![]()
у меня уже и прибор готов и в базу льёт, остались два момента сам прибор не моя разработка и ИИ натравить, а программа моя и на девайсе и на сайте…только приборов надо “таузен…мильёнен” чтобы ИИ было над чем работать
Тогда сложнее надо - 6 картинок фоновых для огня, поверх спрайты-цифры. Чуть сложнее чем в играх я делал.
Что-то я сомневаюсь, что таким способом можно достичь эффекта “горящей цифры”.
Примерно так.

Ну вот это что-то похожее.
Только такое впечатление, что здесь не больше 8 градаций яркости (цветов). Или это все от желания упихнуть в 3 бита на пиксель?
Нет, от уно для st7735 отказался. Всё таки ресурса мало и необходимость резисторов раздражает.
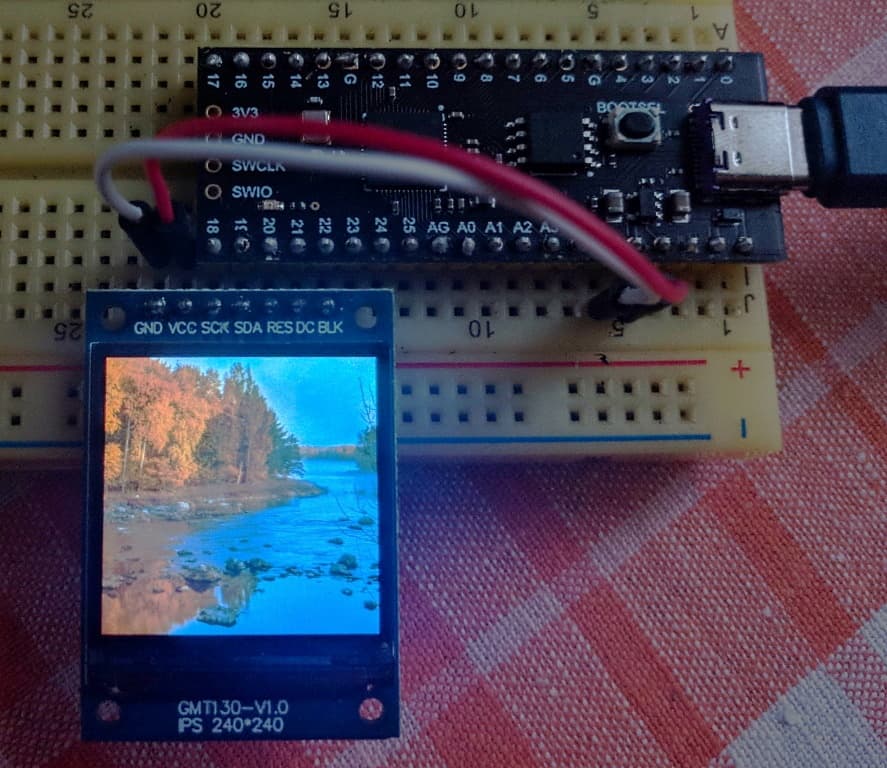
Купил последним, а он пришёл первым. Мелковат. Адафрутовская библиотека никак не работает с ним, то одного файла не находит, то другого, что для уно, есп32 и рп2040. Взял другую - для есп32. Но на ней вывод картинок со старым подходом не работает, только через “пушколор”.
#include <Adafruit_GFX.h> //
#include <Arduino_ST7789.h> //
#include <SPI.h>
#include "ris_0.h"//файл хранения массивов фотокартинок
#define TFT_DC 21 // RS
#define TFT_RST 20
#define TFT_MOSI 19 // SDA for hardware SPI data pin (all of available pins)
#define TFT_SCLK 18 // SCK for hardware SPI sclk pin (all of available pins)
Arduino_ST7789 tft = Arduino_ST7789(TFT_DC, TFT_RST, TFT_MOSI, TFT_SCLK); //for display without CS pin
void setup(void) {
tft.init(240, 240); // initialize a ST7789 chip, 240x240 pixels
tft.setRotation(2);
tft.fillScreen(BLACK);
draw_Ris(0, 0, fon0, 240, 240);
}
void loop() {
}
/////////////////////////////////////////////////////////////////////
void draw_Ris(int x, int y, const uint8_t *bitmap, int w, int h) { //функция вывода фотокартинки
if (x < 0 || x + w > 240 || y < 0 || y + h > 240) {
return;
}
tft.setAddrWindow(x, y, x + w - 1, y + h - 1);
for (int j = 0; j < h; j++) {
for (int i = 0; i < 2 * w; i = i + 2) {
tft.pushColor(256 * bitmap[i + 1 + j * 2 * w] + bitmap[i + j * 2 * w]);
}
}
}
////////////////////////////////////////////////////////////////////
ты его инициализируешь на soft SPI
// For 1.14", 1.3", 1.54", 1.69", 2.0" and 2.4" TFT with ST7789:
//Adafruit_ST7789 tft = Adafruit_ST7789(&SPI1,TFT_CS, TFT_DC, TFT_RST); //SPI1
//Adafruit_ST7789 tft = Adafruit_ST7789(TFT_CS, TFT_DC, TFT_RST); //SPI0
//Adafruit_ST7789 tft = Adafruit_ST7789(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCLK, TFT_RST); //SOFT SPI
Точно! Никак не запомню. Исправил.
#include <Adafruit_GFX.h> //
#include <Arduino_ST7789.h> //
#include <SPI.h>
#include "ris_0.h"//файл хранения массивов фотокартинок
#define TFT_DC 21 // RS
#define TFT_RST 20
#define TFT_MOSI 19 // SDA for hardware SPI data pin (all of available pins)
#define TFT_SCLK 18 // SCK for hardware SPI sclk pin (all of available pins)
//Arduino_ST7789 tft = Arduino_ST7789(TFT_DC, TFT_RST, TFT_MOSI, TFT_SCLK); //for display without CS pin
Arduino_ST7789 tft = Arduino_ST7789(TFT_DC, TFT_RST);//аппаратный spi
void setup(void) {
tft.init(240, 240); // initialize a ST7789 chip, 240x240 pixels
tft.setRotation(2);
tft.fillScreen(BLACK);
}
void loop() {
tft.fillScreen(BLACK);
draw_Ris(0, 0, fon0, 240, 240);
}
//
void draw_Ris(int x, int y, const uint8_t *bitmap, int w, int h) { //функция вывода фотокартинки
if (x < 0 || x + w > 240 || y < 0 || y + h > 240) {
return;
}
tft.setAddrWindow(x, y, x + w - 1, y + h - 1);
for (int j = 0; j < h; j++) {
for (int i = 0; i < 2 * w; i = i + 2) {
tft.pushColor(256 * bitmap[i + 1 + j * 2 * w] + bitmap[i + j * 2 * w]);
}
}
}
//
void draw_Foto(int x, int y, const uint8_t *bitmap, int w, int h) { //функция вывода фотокартинки
if (x < 0 || x + w > 240 || y < 0 || y + h > 240) {
return;
}
tft.setAddrWindow(x, y, x + w - 1, y + h - 1);
SPI.beginTransaction(SPISettings(40000000, MSBFIRST, SPI_MODE0));
digitalWrite(TFT_DC, HIGH);
//digitalWrite(TFT_CS, LOW);
for (int j = 0; j < h; j++) {
for (int i = 0; i < 2 * w; i = i + 2) {
SPI.transfer(bitmap[i + 1 + j * 2 * w]); SPI.transfer(bitmap[i + j * 2 * w]);
// SPI.transfer(pgm_read_byte(bitmap+i+1+j*2*w));SPI.transfer(pgm_read_byte(bitmap+i+j*2*w));
}
}
//digitalWrite(TFT_CS, HIGH);
SPI.endTransaction();
///
}
//
Но второй вариант вывода всё равно не так работает как должен ![]()
Выводит картинку и начинает моргать подстветка раз 5, потом опять выводится картинка.
попробуй библиотеку от адафруит, может заработает