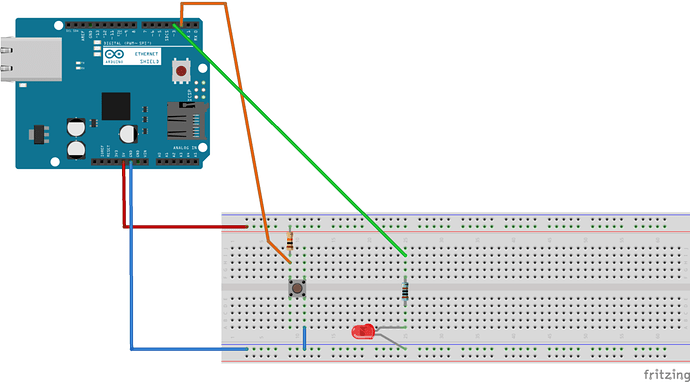
Есть ли люди которые пытались “скрестить” то, что вроде как не должно работать вместе? Суть вот в чем. У меня есть сервер на ОпенСервере (извиняюсь за тавтологию) и мне нужно подключить Ардуинку (Ethernet Shild) к нему. Сама схема примера проекта на фото 1. Для веб я использую AJAX (думаю не нужно объяснять для чего).
Код программы:
#include <SPI.h>
#include <Ethernet.h>
// MAC address from Ethernet shield sticker under board
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
byte ip(192, 168, 0, 109); // IP address, may need to change depending on network
char serverName[] = "server";
EthernetServer server(80); // create a server at port 80
String HTTP_req; // stores the HTTP request
void setup()
{
Ethernet.begin(mac, ip); // initialize Ethernet device
server.begin(); // start to listen for clients
Serial.begin(9600); // for diagnostics
pinMode(2, INPUT_PULLUP); // switch is attached to Arduino pin 2
pinMode(3, OUTPUT);
digitalWrite(3,LOW);
}
void loop()
{
EthernetClient client = server.available(); // try to get client
if (client) { // got client?
boolean currentLineIsBlank = true;
while (client.connected()) {
if (client.available()) { // client data available to read
char c = client.read(); // read 1 byte (character) from client
HTTP_req += c; // save the HTTP request 1 char at a time
// last line of client request is blank and ends with \n
// respond to client only after last line received
if (c == '\n' && currentLineIsBlank) {
// send a standard http response header
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: keep-alive");
client.println();
// AJAX request for switch state
if (HTTP_req.indexOf("ajax_switch") > -1) {
// read switch state and send appropriate paragraph text
GetSwitchState(client);
}
else { // HTTP request for web page
// send web page - contains JavaScript with AJAX calls
client.println("<!DOCTYPE html>");
client.println("<html>");
client.println("<head>");
client.println("<title>Arduino Web Page with AJAX - Maker and IoT Ideas</title>");
client.println("<script>");
client.println("function GetSwitchState() {");
client.println("nocache = \"&nocache=\"\
+ Math.random() * 1000000;");
client.println("var request = new XMLHttpRequest();");
client.println("request.onreadystatechange = function() {");
client.println("if (this.readyState == 4) {");
client.println("if (this.status == 200) {");
client.println("if (this.responseText != null) {");
client.println("document.getElementById(\"switch_txt\")\
.innerHTML = this.responseText;");
client.println("}}}}");
client.println(
"request.open(\"GET\", \"ajax_switch\" + nocache, true);");
client.println("request.send(null);");
client.println("setTimeout('GetSwitchState()', 1000);");
client.println("}");
client.println("</script>");
client.println("</head>");
client.println("<body onload=\"GetSwitchState()\">");
client.println("<h1>Arduino Web Server with AJAX</h1>");
client.println("<h3>Switch Status on D2</h3>");
client.println(
"<p id=\"switch_txt\">Switch state: Not requested...</p>");
client.println("</body>");
client.println("</html>");
}
// display received HTTP request on serial port
Serial.print(HTTP_req);
HTTP_req = ""; // finished with request, empty string
break;
}
// every line of text received from the client ends with \r\n
if (c == '\n') {
// last character on line of received text
// starting new line with next character read
currentLineIsBlank = true;
}
else if (c != '\r') {
// a text character was received from client
currentLineIsBlank = false;
}
} // end if (client.available())
} // end while (client.connected())
delay(1); // give the web browser time to receive the data
client.stop(); // close the connection
} // end if (client)
}
// send the state of the switch to the web browser
void GetSwitchState(EthernetClient cl)
{
if (digitalRead(2)) {
cl.println("Switch at D2 is: OFF, LED at D3 is OFF");
digitalWrite(3,LOW);
}
else {
cl.println("Switch at D2 is: ON, LED at D2 is ON");
digitalWrite(3,HIGH);
}
}
Собственно код php:
<!DOCTYPE html>
<html>
<head>
<title>Arduino Web Page with AJAX - Maker and IoT Ideas</title>
<script>
function GetSwitchState() {
nocache = "&nocache=" + Math.random() * 1000000;
var request = new XMLHttpRequest();
request.onreadystatechange = function() {
if (this.readyState == 4) {
if (this.status == 200) {
if (this.responseText != null) {
document.getElementById("switch_txt").innerHTML = this.responseText;
}}}}
request.open("GET", "ajax_switch" + nocache, true);
request.send(null);
setTimeout('GetSwitchState()', 1000);
}
</script>
</head>
<body onload="GetSwitchState()">
<h1>Arduino Web Server with AJAX</h1>
<h3>Switch Status on D2</h3>
<p id="switch_txt">Switch state: Not requested...</p>
</body>
</html>
Фото 1
Собственно подключить не получается. Впервые с эитм вопросом столкнулся. Суть в том что бы сделать это все локльно, без интернета (домашнего).