Ну эт позже. ща не до этого)
Ну так пока «не до этого» - чего ноешь то?
Линух поставь, какой-нибудь Xubuntu или Mint на легкой оболочке. Там вроде бы должна новая иде работать.
В общем, кто хочет - ищет возможности, кто не хочет - просто ноет.
У меня есть интерес. Хотя бы покажи примеры, что можно написать. Вот например твой имитатор дисплея.
ок. завтра поищу.
но прости, если ты экс Б707, то он писал, что в джаве “не кацнельбоген”, нет?
абсолютно
сам на яве никогда не писал, но разбираться и править чужой код приходилось.
Я нашел на старом ССД этот проект. Сейчас на компе нет на чем собрать и проверить, но я -барахольщик, я ничего не удаляю, просто иногда долго искать. Если интерес живой - приведу в рабочий вид.
Напиши, как интереснее собрать - как плагин к 1.8.19 или как отдельное Джава приложение? Можно и так и так. Плагин приколен тем, что внутри ИДЕ… но та линейка ИДЕ уже кончилась.
поставил на ноут Идею, ИДЕ 1.8.19, собраи и все работает, хотя и лет прошло прилично… там у меня в проекте ссылки на ИДЕ 1.8.13 были…
Нет комментариев вообще, тебе для ознакомления просто? Там мало текста и я айдетик, поэтому комменты пишу только по чужой просьбе в коде который будет витеть кто-то, кроме меня.
Я знаю, что это очень скверно. Но если у меня есть айдетическая память, то я не могу ей не пользоваться. Поэтому так, как есть.
Если нужно - напишу комменты.
Ага, спасибо.
Напиши пару строк, как его запустить.
поехали.
скинул. там нет ни строчки комментариев. Извини.
Готовый .jar по команде Билд-артифактс ИнтеллиджИдея сама положит по нужному пути. внутрь папки ~/Adruino/tools/VirtDispPlugin/tool/
в системе плагинов все очень важно, чтобы и класс и папка и джар файл - все должно ровно одинаково называться.
Если что не получится - обращайся. Если это никому нахрен не надо - перенесем в личку.
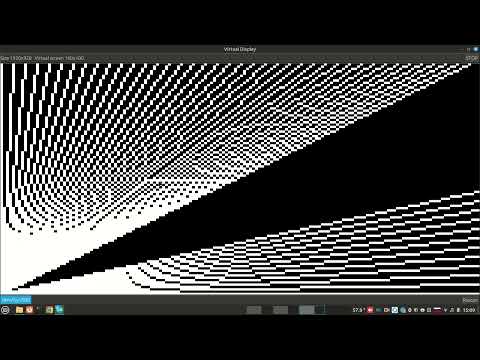
вот пример использования:
Это скетч. Просто тест из Адафрутаовкой библиотеки, мы его все на маленьких оледах запускали ;))))
Спойлер
#include "GFXcanvasSerialDemo.h"
#include <Arduino.h>
GFXcanvas1SerialDemo display (160, 100);
#define NUMFLAKES 10 // Number of snowflakes in the animation example
#define LOGO_HEIGHT 16
#define LOGO_WIDTH 16
static const unsigned char PROGMEM logo_bmp[] =
{ 0b00000000, 0b11000000,
0b00000001, 0b11000000,
0b00000001, 0b11000000,
0b00000011, 0b11100000,
0b11110011, 0b11100000,
0b11111110, 0b11111000,
0b01111110, 0b11111111,
0b00110011, 0b10011111,
0b00011111, 0b11111100,
0b00001101, 0b01110000,
0b00011011, 0b10100000,
0b00111111, 0b11100000,
0b00111111, 0b11110000,
0b01111100, 0b11110000,
0b01110000, 0b01110000,
0b00000000, 0b00110000
};
void setup() {
Serial.begin(230400);
while (!display.init()) delay(50);
}
void loop() {
testdrawline(); // Draw many lines
testdrawrect(); // Draw rectangles (outlines)
testfillrect(); // Draw rectangles (filled)
testdrawcircle(); // Draw circles (outlines)
testfillcircle(); // Draw circles (filled)
testdrawroundrect(); // Draw rounded rectangles (outlines)
testfillroundrect(); // Draw rounded rectangles (filled)
testdrawtriangle(); // Draw triangles (outlines)
testfilltriangle(); // Draw triangles (filled)
testdrawchar(); // Draw characters of the default font
testdrawstyles(); // Draw 'stylized' characters
testdrawbitmap(); // Draw a small bitmap image
// Invert and restore display, pausing in-between
display.invertDisplay(true);
delay(1000);
display.invertDisplay(false);
delay(1000);
testanimate(logo_bmp, LOGO_WIDTH, LOGO_HEIGHT); // Animate bitmaps
delay(5000);
}
void testdrawline() {
int16_t i;
display.clearDisplay(); // Clear display buffer
for (i = 0; i < display.width(); i += 4) {
display.drawLine(0, 0, i, display.height() - 1, 1);
display.display(); // Update screen with each newly-drawn line
delay(1);
}
for (i = 0; i < display.height(); i += 4) {
display.drawLine(0, 0, display.width() - 1, i, 1);
display.display();
delay(1);
}
delay(250);
display.clearDisplay();
for (i = 0; i < display.width(); i += 4) {
display.drawLine(0, display.height() - 1, i, 0, 1);
display.display();
delay(1);
}
for (i = display.height() - 1; i >= 0; i -= 4) {
display.drawLine(0, display.height() - 1, display.width() - 1, i, 1);
display.display();
delay(1);
}
delay(250);
display.clearDisplay();
for (i = display.width() - 1; i >= 0; i -= 4) {
display.drawLine(display.width() - 1, display.height() - 1, i, 0, 1);
display.display();
delay(1);
}
for (i = display.height() - 1; i >= 0; i -= 4) {
display.drawLine(display.width() - 1, display.height() - 1, 0, i, 1);
display.display();
delay(1);
}
delay(250);
display.clearDisplay();
for (i = 0; i < display.height(); i += 4) {
display.drawLine(display.width() - 1, 0, 0, i, 1);
display.display();
delay(1);
}
for (i = 0; i < display.width(); i += 4) {
display.drawLine(display.width() - 1, 0, i, display.height() - 1, 1);
display.display();
delay(1);
}
delay(2000); // Pause for 2 seconds
}
void testdrawrect(void) {
display.clearDisplay();
for (int16_t i = 0; i < display.height() / 2; i += 2) {
display.drawRect(i, i, display.width() - 2 * i, display.height() - 2 * i, 1);
display.display(); // Update screen with each newly-drawn rectangle
delay(1);
}
delay(2000);
}
void testfillrect(void) {
display.clearDisplay();
for (int16_t i = 0; i < display.height() / 2; i += 3) {
// The 1 color is used so rectangles alternate white/black
display.fillRect(i, i, display.width() - i * 2, display.height() - i * 2, 1);
display.display(); // Update screen with each newly-drawn rectangle
delay(1);
}
delay(2000);
}
void testdrawcircle(void) {
display.clearDisplay();
for (int16_t i = 0; i < max(display.width(), display.height()) / 2; i += 2) {
display.drawCircle(display.width() / 2, display.height() / 2, i, 1);
display.display();
delay(1);
}
delay(2000);
}
void testfillcircle(void) {
display.clearDisplay();
for (int16_t i = max(display.width(), display.height()) / 2; i > 0; i -= 3) {
// The 1 color is used so circles alternate white/black
display.fillCircle(display.width() / 2, display.height() / 2, i, 1);
display.display(); // Update screen with each newly-drawn circle
delay(1);
}
delay(2000);
}
void testdrawroundrect(void) {
display.clearDisplay();
for (int16_t i = 0; i < display.height() / 2 - 2; i += 2) {
display.drawRoundRect(i, i, display.width() - 2 * i, display.height() - 2 * i,
display.height() / 4, 1);
display.display();
delay(1);
}
delay(2000);
}
void testfillroundrect(void) {
display.clearDisplay();
for (int16_t i = 0; i < display.height() / 2 - 2; i += 2) {
// The 1 color is used so round-rects alternate white/black
display.fillRoundRect(i, i, display.width() - 2 * i, display.height() - 2 * i,
display.height() / 4, 1);
display.display();
delay(1);
}
delay(2000);
}
void testdrawtriangle(void) {
display.clearDisplay();
for (int16_t i = 0; i < max(display.width(), display.height()) / 2; i += 5) {
display.drawTriangle(
display.width() / 2 , display.height() / 2 - i,
display.width() / 2 - i, display.height() / 2 + i,
display.width() / 2 + i, display.height() / 2 + i, 1);
display.display();
delay(1);
}
delay(2000);
}
void testfilltriangle(void) {
display.clearDisplay();
for (int16_t i = max(display.width(), display.height()) / 2; i > 0; i -= 5) {
// The 1 color is used so triangles alternate white/black
display.fillTriangle(
display.width() / 2 , display.height() / 2 - i,
display.width() / 2 - i, display.height() / 2 + i,
display.width() / 2 + i, display.height() / 2 + i, 1);
display.display();
delay(1);
}
delay(2000);
}
void testdrawchar(void) {
display.clearDisplay();
display.setTextSize(1); // Normal 1:1 pixel scale
display.setTextColor(1); // Draw white text
display.setCursor(0, 0); // Start at top-left corner
display.cp437(true); // Use full 256 char 'Code Page 437' font
// Not all the characters will fit on the display. This is normal.
// Library will draw what it can and the rest will be clipped.
for (int16_t i = 0; i < 256; i++) {
if (i == '\n') display.write(' ');
else display.write(i);
}
display.display();
delay(2000);
}
void testdrawstyles(void) {
display.clearDisplay();
display.setTextSize(1); // Normal 1:1 pixel scale
display.setTextColor(1); // Draw white text
display.setCursor(0, 0); // Start at top-left corner
display.println(F("Hello, world!"));
display.setTextColor(0, 1); // Draw 'inverse' text
display.println(3.141592);
display.setTextSize(2); // Draw 2X-scale text
display.setTextColor(1);
display.print(F("0x")); display.println(0xDEADBEEF, HEX);
display.display();
delay(2000);
}
void testdrawbitmap(void) {
display.clearDisplay();
display.drawBitmap(
(display.width() - LOGO_WIDTH ) / 2,
(display.height() - LOGO_HEIGHT) / 2,
logo_bmp, LOGO_WIDTH, LOGO_HEIGHT, 1);
display.display();
delay(1000);
}
#define XPOS 0 // Indexes into the 'icons' array in function below
#define YPOS 1
#define DELTAY 2
void testanimate(const uint8_t *bitmap, uint8_t w, uint8_t h) {
int8_t f, icons[NUMFLAKES][3];
// Initialize 'snowflake' positions
for(f=0; f< NUMFLAKES; f++) {
icons[f][XPOS] = random(1 - LOGO_WIDTH, display.width());
icons[f][YPOS] = -LOGO_HEIGHT;
icons[f][DELTAY] = random(1, 6);
}
for(;;) { // Loop forever...
display.clearDisplay(); // Clear the display buffer
// Draw each snowflake:
for(f=0; f< NUMFLAKES; f++) {
display.drawBitmap(icons[f][XPOS], icons[f][YPOS], bitmap, w, h, 1);
}
display.display(); // Show the display buffer on the screen
delay(200); // Pause for 1/10 second
// Then update coordinates of each flake...
for(f=0; f< NUMFLAKES; f++) {
icons[f][YPOS] += icons[f][DELTAY];
// If snowflake is off the bottom of the screen...
if (icons[f][YPOS] >= display.height()) {
// Reinitialize to a random position, just off the top
icons[f][XPOS] = random(1 - LOGO_WIDTH, display.width());
icons[f][YPOS] = -LOGO_HEIGHT;
icons[f][DELTAY] = random(1, 6);
}
}
}
}
К нему нужно два файлика для виртуального экрана добавить:
GFXcanvasSerialDemo.cpp
Спойлер
#include "GFXcanvasSerialDemo.h"
#include <Arduino.h>
GFXcanvas1SerialDemo::GFXcanvas1SerialDemo(uint16_t w, uint16_t h)
: GFXcanvas1(w, h) {
}
bool GFXcanvas1SerialDemo::init() {
char pr[12];
uint16_t width, height;
width = this->width();
height = this->height();
pr[0] = 0xff;
pr[1] = 0xaa;
pr[2] = 0x55;
pr[3] = 0x0;
pr[4] = 0;
pr[5] = 0;
pr[6] = 0;
pr[7] = 0;
pr[8] = width & 0xff;
pr[9] = (width >> 8) & 0xff;
pr[10] = height & 0xff;
pr[11] = (height >> 8) & 0xff;
Serial.write(pr, 12);
delay(50);
String rep = Serial.readString();
rep.trim();
if (rep == "OK555") return true;
else return false;
}
void GFXcanvas1SerialDemo::clearDisplay() {
char pr[12];
uint16_t width, height;
this->fillScreen(0);
width = this->width();
height = this->height();
pr[0] = 0xff;
pr[1] = 0xaa;
pr[2] = 0x55;
pr[3] = 0x1;
pr[4] = 0;
pr[5] = 0;
pr[6] = 0;
pr[7] = 0;
pr[8] = width & 0xff;
pr[9] = (width >> 8) & 0xff;
pr[10] = height & 0xff;
pr[11] = (height >> 8) & 0xff;
Serial.write(pr, 12);
}
void GFXcanvas1SerialDemo::display() {
char pr[12];
uint16_t width, height;
width = this->width();
height = this->height();
pr[0] = 0xff;
pr[1] = 0xaa;
pr[2] = 0x55;
pr[3] = 0x02;
pr[4] = 0;
pr[5] = 0;
pr[6] = 0;
pr[7] = 0;
pr[8] = width & 0xff;
pr[9] = (width >> 8) & 0xff;
pr[10] = height & 0xff;
pr[11] = (height >> 8) & 0xff;
Serial.write(pr, 12);
Serial.write(this->getBuffer(), (width + 7) / 8 * height);
}
И вот такой
GFXcanvasSerialDemo.h
Спойлер
#ifndef __GFXcanvasSerialDemo__
#define __GFXcanvasSerialDemo__
#include <Adafruit_GFX.h>
class GFXcanvas1SerialDemo : public GFXcanvas1 {
public:
GFXcanvas1SerialDemo(uint16_t w, uint16_t h);
bool init();
void display();
void clearDisplay();
};
/**********************************************************************/
#endif // __GFXcanvasSerialDemo__
ща еще видос сниму ![]()
Видео снял, там 32 метра. Могу на ютуб положить, если у вас там ютуб работает.
Конечно работает.
и еще важно. с проблемами с плагином ИДЕ старое вообще не запускается.
Чтобы это исправить это, нужно просто удалить джар файл из папки на путях (…Arduino/tools/ИМЯПЛАГИНА/tool)
тут есть ошибки, которые я потом научился исправлять - а именно как окно показывать и прятать без выключения всего ИДЕ.
Если интересно, я найду в последующих проектах, как я это сделал тогда.
Особенность айдетической (фотографической) памяти в том, что она чисто зрительная. Открою картинку на экране - снова вспомню по внешнему виду, а так - не помню решения. ![]() Извините. Но если интересно - поищу.
Извините. Но если интересно - поищу.
Второй я нашел старый. Мне кажется интереснее.
Там набор инструментов, чтобы на экране изобразить размещение LED сколько хочешь, разных форм и цветов. Управляешь ими просто скидывая в порт битовый массив. То есть можно очень шустро это делать. Реально не отличимо в работе от настоящей панели по скорости.
Запускается и как плагин для старых ИДЕ и, для новых иде, просто как джава приложение.
Это для визуализации при проектировании внешнего вида прибора. Ты накидываешь на экран проект панели прибора, там есть 7 сегментники у меня и просто ЛЕДы. Дальше можешь отлаживать свой код на Ардуинке, просто с подключенным компом.
Для того полезно, чтобы увидеть как работает панель твоего прибора ДО тогода, как спаять её, нарезать корпус, покрасить, а потом понять, что все жутко некрасиво и неудобно.
Единственно, что “накидывать” нужно кодом. Хотел приделать считывание макета с Джсона, но бросил.
хочу такое
Хотя шанс ничего не понять в твоем коде у меня довольно велик.
Надеюсь ты не обидишься, если в итоге мне это не пригодится? ![]()
нет конено!
Мне кажется, что эту штуку нужно доработать до удобного описания разметки экрана. Сейчас у меня нужно отдельно создать нужные тебе шейпы и просто добавить их в список. Причем шейпы могут быть любыми, как стандартными - круг, ректэнгл так и кастомными, просто ограниченными контуром. Ну собственно как и положено в любой графической библиотеке.
Вполне можно все это описать в джсоне или даже наваять графический редактор… только вот найду ли время? ![]()
это именно то, что я хочу из этого сделать.