Китаец прислал дисплей 4 дюйма, описание товара следующее
TFT ЖК-дисплей 3,95 дюйма/4,0 дюйма, HD электронный STM32 ESP32 Ar C51 SPI PCB Board,
сенсорный дисплей ILI9488 480320 3,3 V
Ссылка на дисплей https://aliexpress.ru/item/1005004799679873.html
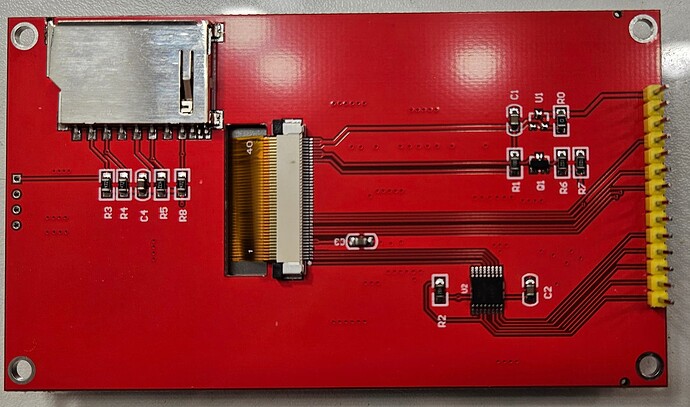
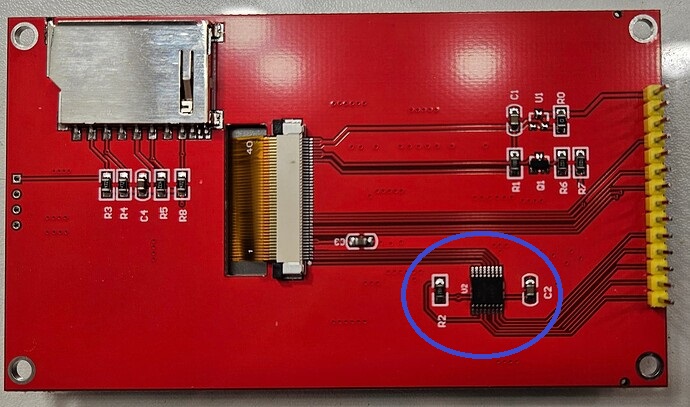
[Вид дисплея сзади]
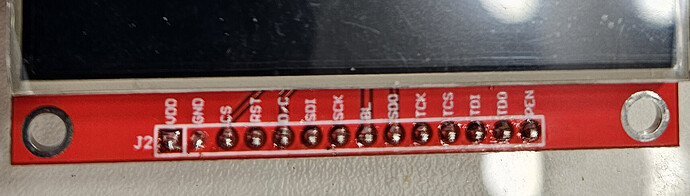
[Описание пинов спереди]
[Подключаю к ESP32 так] (ESP32 у меня такое же как на рисунке)
Содержимое файла User_Setup.h
#define USER_SETUP_INFO "User_Setup"
#define ILI9488_DRIVER
#define TFT_MISO 19 //SD0
#define TFT_MOSI 23 //SD1
#define TFT_SCLK 18
#define TFT_CS 14 // Chip select control pin
#define TFT_DC 27 // Data Command control pin
#define TFT_RST 33 // Reset pin (could connect to Arduino RESET pin)
#define TFT_BL 32 // LED back-light (required for M5Stack)
#define LOAD_GLCD // Font 1. Original Adafruit 8 pixel font needs ~1820 bytes in FLASH
#define LOAD_FONT2 // Font 2. Small 16 pixel high font, needs ~3534 bytes in FLASH, 96 characters
#define LOAD_FONT4 // Font 4. Medium 26 pixel high font, needs ~5848 bytes in FLASH, 96 characters
#define LOAD_FONT6 // Font 6. Large 48 pixel font, needs ~2666 bytes in FLASH, only characters 1234567890:-.apm
#define LOAD_FONT7 // Font 7. 7 segment 48 pixel font, needs ~2438 bytes in FLASH, only characters 1234567890:-.
#define LOAD_FONT8 // Font 8. Large 75 pixel font needs ~3256 bytes in FLASH, only characters 1234567890:-.
//#define LOAD_FONT8N // Font 8. Alternative to Font 8 above, slightly narrower, so 3 digits fit a 160 pixel TFT
#define LOAD_GFXFF // FreeFonts. Include access to the 48 Adafruit_GFX free fonts FF1 to FF48 and custom fonts
// Comment out the #define below to stop the SPIFFS filing system and smooth font code being loaded
// this will save ~20kbytes of FLASH
#define SMOOTH_FONT
#define SPI_FREQUENCY 27000000
// Optional reduced SPI frequency for reading TFT
#define SPI_READ_FREQUENCY 20000000
// The XPT2046 requires a lower SPI clock rate of 2.5MHz so we define that here:
#define SPI_TOUCH_FREQUENCY 2500000
#define SUPPORT_TRANSACTIONS
[Пример]
#include <SPI.h>
#include <TFT_eSPI.h> // Hardware-specific library
TFT_eSPI tft = TFT_eSPI(); // Invoke custom library
void setup(void) {
tft.init();
tft.fillScreen(TFT_BLACK);
tft.drawRect(0, 0, tft.width(), tft.height(), TFT_GREEN);
// Set "cursor" at top left corner of display (0,0) and select font 4
tft.setCursor(0, 4, 4);
// Set the font colour to be white with a black background
tft.setTextColor(TFT_WHITE);
// We can now plot text on screen using the "print" class
tft.println(" Initialised default\n");
tft.println(" White text");
tft.setTextColor(TFT_RED);
tft.println(" Red text");
tft.setTextColor(TFT_GREEN);
tft.println(" Green text");
tft.setTextColor(TFT_BLUE);
tft.println(" Blue text");
delay(5000);
}
void loop() {
tft.invertDisplay( false ); // Where i is true or false
tft.fillScreen(TFT_BLACK);
tft.drawRect(0, 0, tft.width(), tft.height(), TFT_GREEN);
tft.setCursor(0, 4, 4);
tft.setTextColor(TFT_WHITE);
tft.println(" Invert OFF\n");
tft.println(" White text");
tft.setTextColor(TFT_RED);
tft.println(" Red text");
tft.setTextColor(TFT_GREEN);
tft.println(" Green text");
tft.setTextColor(TFT_BLUE);
tft.println(" Blue text");
delay(5000);
// Binary inversion of colours
tft.invertDisplay( true ); // Where i is true or false
tft.fillScreen(TFT_BLACK);
tft.drawRect(0, 0, tft.width(), tft.height(), TFT_GREEN);
tft.setCursor(0, 4, 4);
tft.setTextColor(TFT_WHITE);
tft.println(" Invert ON\n");
tft.println(" White text");
tft.setTextColor(TFT_RED);
tft.println(" Red text");
tft.setTextColor(TFT_GREEN);
tft.println(" Green text");
tft.setTextColor(TFT_BLUE);
tft.println(" Blue text");
delay(5000);
}
При включении питания дисплей вспыхивает белым на доли секунды и больше ни чего не показывает, как правильно подключить данный дисплей?