Всем доброго времени суток. В общем такая проблема. Нужно что-то вроде бегущей строки размером примерно 60х20 см или чуть больше. Только на “экране” будет перемещаться простая картинка в виде геометрической фигуры, причем из стороны в сторону не покидая “экран”. Пытался найти в интернете именно бюджетный вариант. Вроде как из светодиодной ленты можно сделать, но я не силен в коде, поэтому не смогу заменить текст на картинку, а там представлена именно текстовая бегущая строка (причём на английском языке, которую автор даже не смог сделать на русском), к тому же я подозреваю, что используя светодиодную ленту можно сделать бегущую строку, которая будет текст направлять только в одну сторону. Может кто подскажет бюджетный вариант такого изделия?
Дешево не получится.
Глупости
Ищите что-то подобное - уменьшите расстояние между светодиодами, получите желаемый размер
Но бюджетно не будет, даже не надейтесь ))
Взять две панели P10 - будет размер строки 64х16 см
Лучше сразу 4 панели и контроллер для них … с компа закинул текст/картинку/…/ и прокручивай куда хош …
Глупости: вообще пытаться сделать из светодиодной ленты или то что только в одну сторону крутить будет?
Что в одну сторону. Сами по себе картинки вообще никуда не двигаются. Эффект движения достигается быстрой сменой кадров - почитайте про мультипликацию, принцип один и тот же. Так что двигать можно в любую сторону. Если у программиста хватит соображалки как ![]()
по поводу бегущей строки очень интересно тут:
… но что значит бюджетно?
К тому же, если “не силен в коде”, то реализовать это довольно трудно, сначала нужно набраться сил ![]()
Или просить решить эту проблему в разделе “работа на заказ”.
Вопрос выше - каков бюджет?
По предварительному прикиду меньше 5Круб не получиться. ![]()
Всем спасибо!
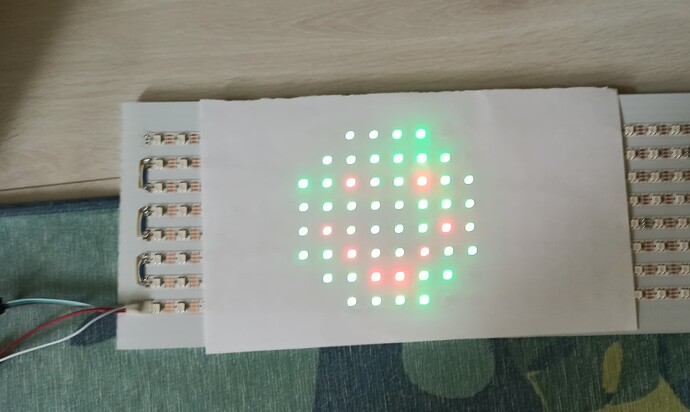
И снова доброго времени суток! Можете меня поздравить: с прошлого сообщения уровень познания в электронике и программировании у меня существенно подрос (спасибо этим вашим тырнетам). Ваши советы очень пригодились. Особенно ссылка на видео от AlexGyver. Сделал как у него. Работает. Только вот не вполне понимаю как, чтобы написать свои вещи… Пока что меня хватило на то, чтобы нарисовать картинку и заставить ее двигаться как я хочу.
Вот кстати результат:
Этот арбуз двигается из стороны в сторону не останавливаясь, как я и хотел.
Для “меня месячной давности” это колоссальный прогресс, и в принципе моя задача выполнена, я даже понимаю весь код, который написал. Но также я догадываюсь, что код может быть лучше.
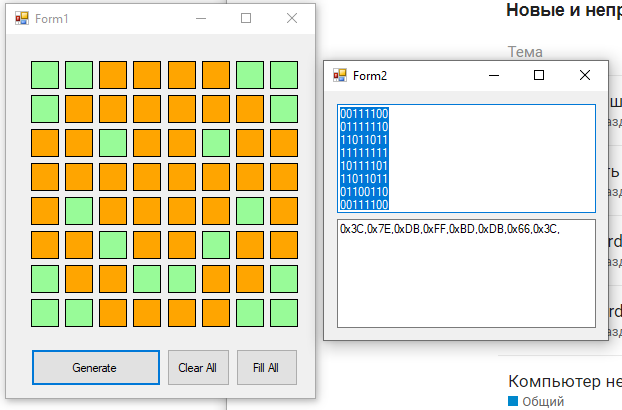
В общем новый вопрос: как на такой матрице показывать нужную картинку, возможно кто-то подскажет как использовать такое приложение или подобное
может при этом нужны другие библиотеки…?
Короче конкретный вопрос: как использовать код с такого компилятора, чтоб вставить его в скетч, который будет выдавать картинку на матрицу, и бонусный вопрос: как заставить эту картинку двигаться.
Вот кстати скетч… не судите строго, только сегодня разобрался ка использовать for
#define M_PIN 4 // пин матрицы
#define M_WIDTH 37 // ширина матрицы
#define M_HEIGHT 8 // высота матрицы
#define NUM_LEDS (M_WIDTH * M_HEIGHT) // для удобства запомним и количство ледов
#include <microLED.h>
// инициализация у матрицы такая же, как у ленты, но добавляются параметры в (скобках)
microLED<NUM_LEDS, M_PIN, MLED_NO_CLOCK, LED_WS2812, ORDER_GRB, CLI_AVER> matrix(M_WIDTH, M_HEIGHT, ZIGZAG, LEFT_BOTTOM, DIR_RIGHT);
// тип матрицы: ZIGZAG - зигзаг, PARALLEL - параллельная
// угол подключения: LEFT_BOTTOM - левый нижний, LEFT_TOP - левый верхний, RIGHT_TOP - правый верхний, RIGHT_BOTTOM - правый нижний
// направление ленты из угла подключения: DIR_RIGHT - вправо, DIR_UP - вверх, DIR_LEFT - влево, DIR_DOWN - вниз
// шпаргалка по настройке матрицы в папке docs в библиотеке
void setup() {
matrix.setBrightness(100); // яркость (0-255)
}
void loop() {
for (int j = 0; j < 30; j++) {
matrix.set(j, 2, mGreen);
matrix.set(j, 3, mGreen);
matrix.set(j, 4, mGreen);
matrix.set(j, 5, mGreen);
matrix.set(j+1, 1, mGreen);
matrix.set(j+1, 2, mGreen);
matrix.set(j+1, 3, mRed);
matrix.set(j+1, 4, mGreen);
matrix.set(j+1, 5, mGreen);
matrix.set(j+1, 6, mGreen);
matrix.set(j+2, 0, mGreen);
matrix.set(j+2, 1, mGreen);
matrix.set(j+2, 2, mRed);
matrix.set(j+2, 3, mGreen);
matrix.set(j+2, 4, mGreen);
matrix.set(j+2, 5, mRed);
matrix.set(j+2, 6, mGreen);
matrix.set(j+2, 7, mGreen);
matrix.set(j+3, 0, mGreen);
matrix.set(j+3, 1, mRed);
matrix.set(j+3, 2, mGreen);
matrix.set(j+3, 3, mGreen);
matrix.set(j+3, 4, mGreen);
matrix.set(j+3, 5, mGreen);
matrix.set(j+3, 6, mGreen);
matrix.set(j+3, 7, mGreen);
matrix.set(j+4, 0, mGreen);
matrix.set(j+4, 1, mRed);
matrix.set(j+4, 2, mGreen);
matrix.set(j+4, 3, mGreen);
matrix.set(j+4, 4, mGreen);
matrix.set(j+4, 5, mGreen);
matrix.set(j+4, 6, mGreen);
matrix.set(j+4, 7, mGreen);
matrix.set(j+5, 0, mGreen);
matrix.set(j+5, 1, mGreen);
matrix.set(j+5, 2, mRed);
matrix.set(j+5, 3, mGreen);
matrix.set(j+5, 4, mGreen);
matrix.set(j+5, 5, mRed);
matrix.set(j+5, 6, mGreen);
matrix.set(j+5, 7, mGreen);
matrix.set(j+6, 1, mGreen);
matrix.set(j+6, 2, mGreen);
matrix.set(j+6, 3, mRed);
matrix.set(j+6, 4, mGreen);
matrix.set(j+6, 5, mGreen);
matrix.set(j+6, 6, mGreen);
matrix.set(j+7, 2, mGreen);
matrix.set(j+7, 3, mGreen);
matrix.set(j+7, 4, mGreen);
matrix.set(j+7, 5, mGreen);
matrix.show();
delay(100);
matrix.clear();
}
for (int j = 29; j >= 0; j--) {
matrix.set(j, 2, mGreen);
matrix.set(j, 3, mGreen);
matrix.set(j, 4, mGreen);
matrix.set(j, 5, mGreen);
matrix.set(j+1, 1, mGreen);
matrix.set(j+1, 2, mGreen);
matrix.set(j+1, 3, mRed);
matrix.set(j+1, 4, mGreen);
matrix.set(j+1, 5, mGreen);
matrix.set(j+1, 6, mGreen);
matrix.set(j+2, 0, mGreen);
matrix.set(j+2, 1, mGreen);
matrix.set(j+2, 2, mRed);
matrix.set(j+2, 3, mGreen);
matrix.set(j+2, 4, mGreen);
matrix.set(j+2, 5, mRed);
matrix.set(j+2, 6, mGreen);
matrix.set(j+2, 7, mGreen);
matrix.set(j+3, 0, mGreen);
matrix.set(j+3, 1, mRed);
matrix.set(j+3, 2, mGreen);
matrix.set(j+3, 3, mGreen);
matrix.set(j+3, 4, mGreen);
matrix.set(j+3, 5, mGreen);
matrix.set(j+3, 6, mGreen);
matrix.set(j+3, 7, mGreen);
matrix.set(j+4, 0, mGreen);
matrix.set(j+4, 1, mRed);
matrix.set(j+4, 2, mGreen);
matrix.set(j+4, 3, mGreen);
matrix.set(j+4, 4, mGreen);
matrix.set(j+4, 5, mGreen);
matrix.set(j+4, 6, mGreen);
matrix.set(j+4, 7, mGreen);
matrix.set(j+5, 0, mGreen);
matrix.set(j+5, 1, mGreen);
matrix.set(j+5, 2, mRed);
matrix.set(j+5, 3, mGreen);
matrix.set(j+5, 4, mGreen);
matrix.set(j+5, 5, mRed);
matrix.set(j+5, 6, mGreen);
matrix.set(j+5, 7, mGreen);
matrix.set(j+6, 1, mGreen);
matrix.set(j+6, 2, mGreen);
matrix.set(j+6, 3, mRed);
matrix.set(j+6, 4, mGreen);
matrix.set(j+6, 5, mGreen);
matrix.set(j+6, 6, mGreen);
matrix.set(j+7, 2, mGreen);
matrix.set(j+7, 3, mGreen);
matrix.set(j+7, 4, mGreen);
matrix.set(j+7, 5, mGreen);
matrix.show();
delay(100);
matrix.clear();
}
}
П.с.: бюджет кстати пока до 1.5к.
А ваш смайлик чем не картинка? Остальные картинки показываются по тому же принципу. Только нужно иметь в виду, что размер картинки в пикселях ограничен размерами матрицы
если двигать, то не ограничен.
осваивайте циклы
Это уже задача не для начинающего ))
и массивы