Ну так пропорции-то блюди. Поближе экраны придётся делать.
Если экран мелкий, а рамка широкая, то программным путём ничего не исправишь.
Имхо, делать промежутки между кадрами имеет смысл только если на этом фоне будет идти какое-то движение - машинки ездить, пешеходы ходить. Если это статичная картинка, то можно просто разрезать на кадры, ничего в глаза бросаться не будет
Была исходная идея сделать разъёмы подвижными, но лень пересилила.

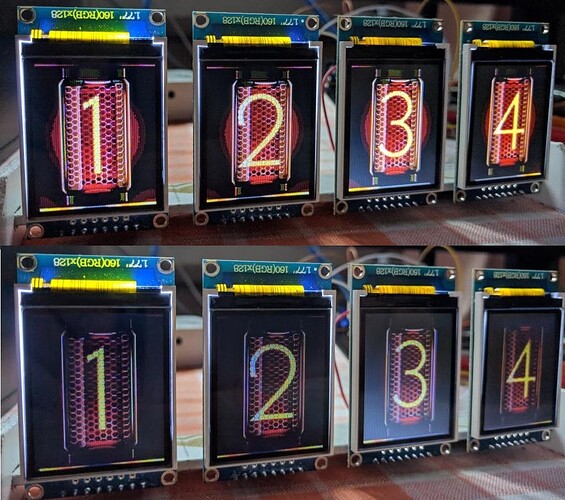
Решил добавить детской темы - цифры изучают бабочку…
… Бабочку надо было справа размещать, где смена цифры каждую минуту.
А из Смешариков кроме ноля что-то получится?)))
![]()
Если вещь бессмысленна, в неё его можно вложить.
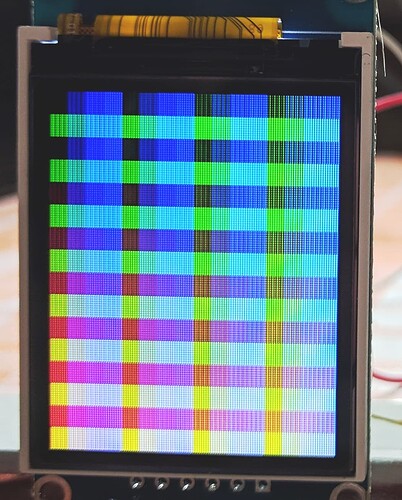
Попробовал 256 цветную палитру на экранах по ссылке из #47 . Фото конечно не пойдут, только картинки. Сама палитра на экране выглядит так.
Вопрос. Какие преобразования палитры и соответственно картинки известны? Я методом тыка определил инверсию цветов. Это когда элементы массива палитры читаются наоборот. Выглядит так:
инверсия:
Простые сдвиги при чтении ничего путного не дают - типа так:
Для достижения чего?
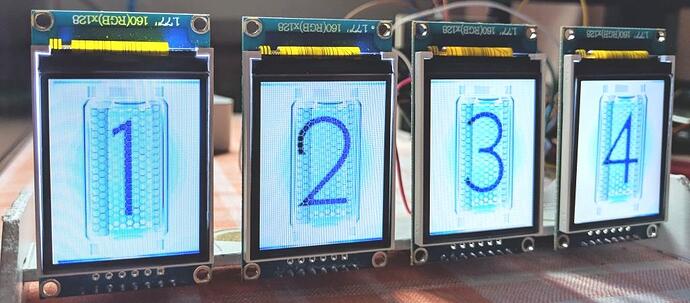
Grayscale из ч/б диффузией получается, к примеру. Где-то поплотнее точки рисуются, где-то разряженней. В итоге какбутто оттенки серого на двух цветах.
С одной стороны экономия ресурса мк в разы. Один набор картинок отображается в разных цветовых решениях. С другой стороны прогнать один набор картинок через конвертер массивов это одно, а десять это совсем другое с точки зрения экономии времени и сил. С третьей стороны скетч приобретает черты графического редактора :)…
Пока писал вроде догадываться стал как сделать преобразование в 256 оттенков серого, т.е. из исходного цветного в ч.б. изображение.
Ну, вот алгоритмически - обычная палитра (массив) на 256 цветов и каждая точка картинки ссылается на элемент массива, принимая оттуда RGB. Так GIF, вроде, устроен.
Дальше просто массивом цветов манипулируешь.
Но, насколько это поможет красиво “преобразовывать” без потери выразительности - вопрос.
Получится “8-bit art”, в лучшем случае.
Именно так всё и есть. Инверсия цветов это когда вместо N-го берёшь 255-N элемент из исходной палитры. А вот ещё?.. и как…
Формула “серого”
Ser = 0.299 R + 0.587 G + 0.114 B
Тут я уже не копенгаген, глубоко в цвет не окунался. В общих чертах представляю что как, но не в деталях.
Нет. Инверсия цветов, это когда для каждого пикселя R = 255-R; G = 255-G; B = 255-B;.
Придётся переделать.
С формулами пришлось повозиться, 31 вместо 32 и 63 вместо 64 однако.
cvet=(31-cvet/2048)*2048+(63-(cvet%2048)/32)*32+(31-cvet%32);//инверсия цвета
cvet=8*(cvet/2048)*0.3+4*((cvet%2048)/32)*0.58+8*(cvet%32)*0.12;cvet=tft.Color565(cvet,cvet,cvet);//градации серого из цвета
Исходник
Добавил смену яркости.
Пока 3 регулировки. Как контраст реализуют?
R,G,B // исходные составляющие цвета пикселя
Rmax-R, Gmax-G, Bmax-B // инверсия цвета
Rs=Gs=Bs=0,3*R+0,58*G+0,12*B// чёрно-белое изображение
Rj=R*J,Gj=G*J,Bj=B*J//яркость смена (уменьшение от исходной) J=0.0---1.0
Контраст можно реализовать двумя способами:
- Правильно.
- Неправильно.
Чаще выбирают второе.
Вот тут аж 8 типов. Дочитал до слова светлота и стало нехорошо. Какой самый неправильный и простой в понимании? Смотрел в редакторе “майкрасофт офиса”, там две крайности - картинка становится просто серым фоном или цвета максимально яркие и немногочисленные остаются.
Тут нужно в HSV сразу перелезать.
…Она является нелинейным преобразованием модели RGB…
Сразу страшно ![]()
Нелинейность это когда один человек работу делает за час, а десять её вообще не сделают.